
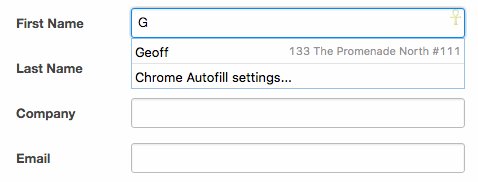
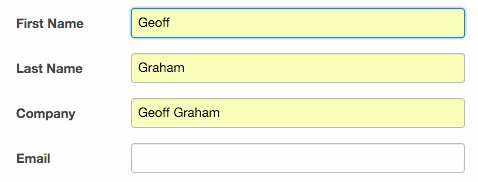
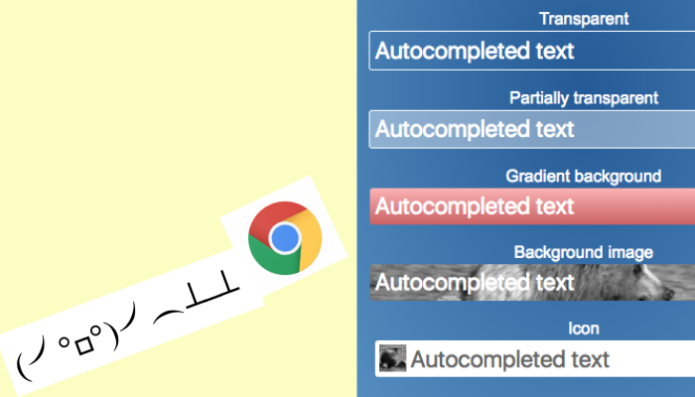
The ultimate list of hacks for Chrome's forced yellow background on autocompleted inputs / Webagility

valid/invalid custom select reverts to default border color on focus · Issue #24553 · twbs/bootstrap · GitHub

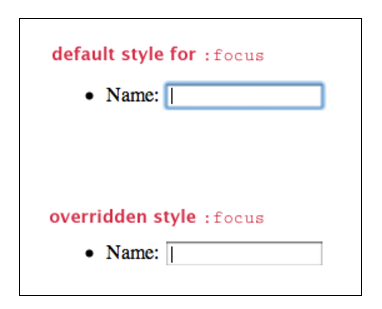
How to remove the blue border/outline in Chrome & Safari, and dotted line in Firefox & Edge without effin' up the UX | by Ricardo Zea | Medium

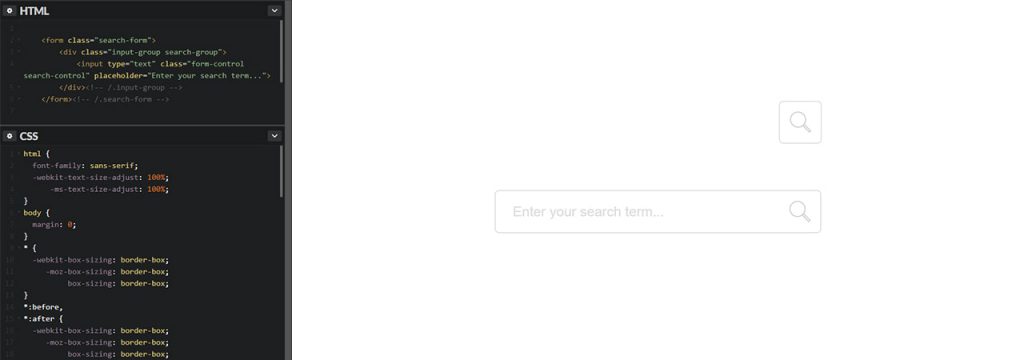
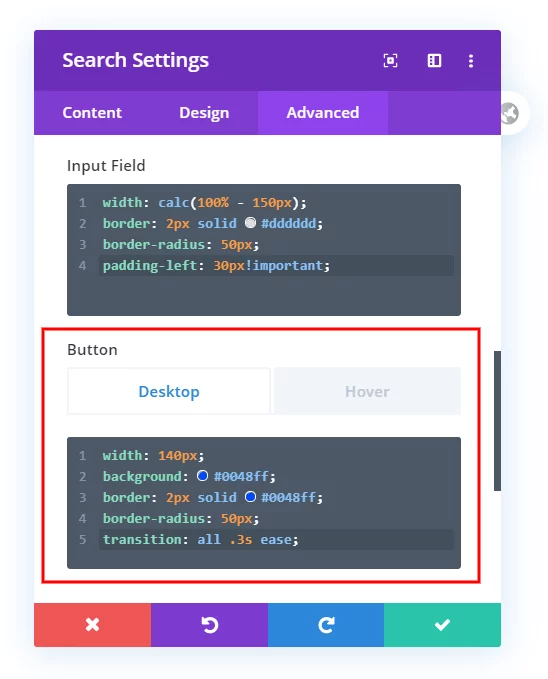
How To Customize And Style The Divi Search Module And Create A Search Results Page | Tutorial by Pee-Aye Creative
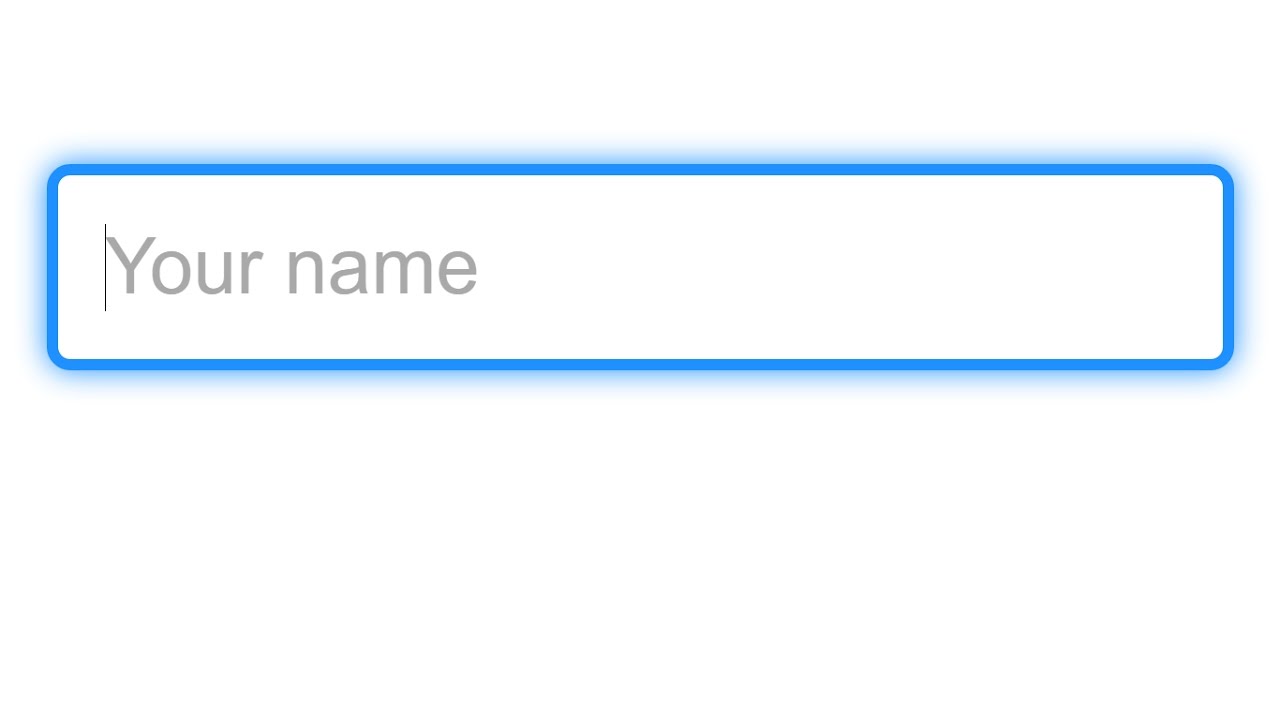
![Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org](https://www.drupal.org/files/issues/2019-10-05/textarea.png)