Create a beautiful hover-triggered expandable sidebar with simple HTML, CSS, and Javascript | by 9cv9 official | Medium

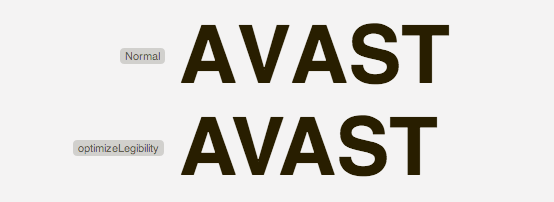
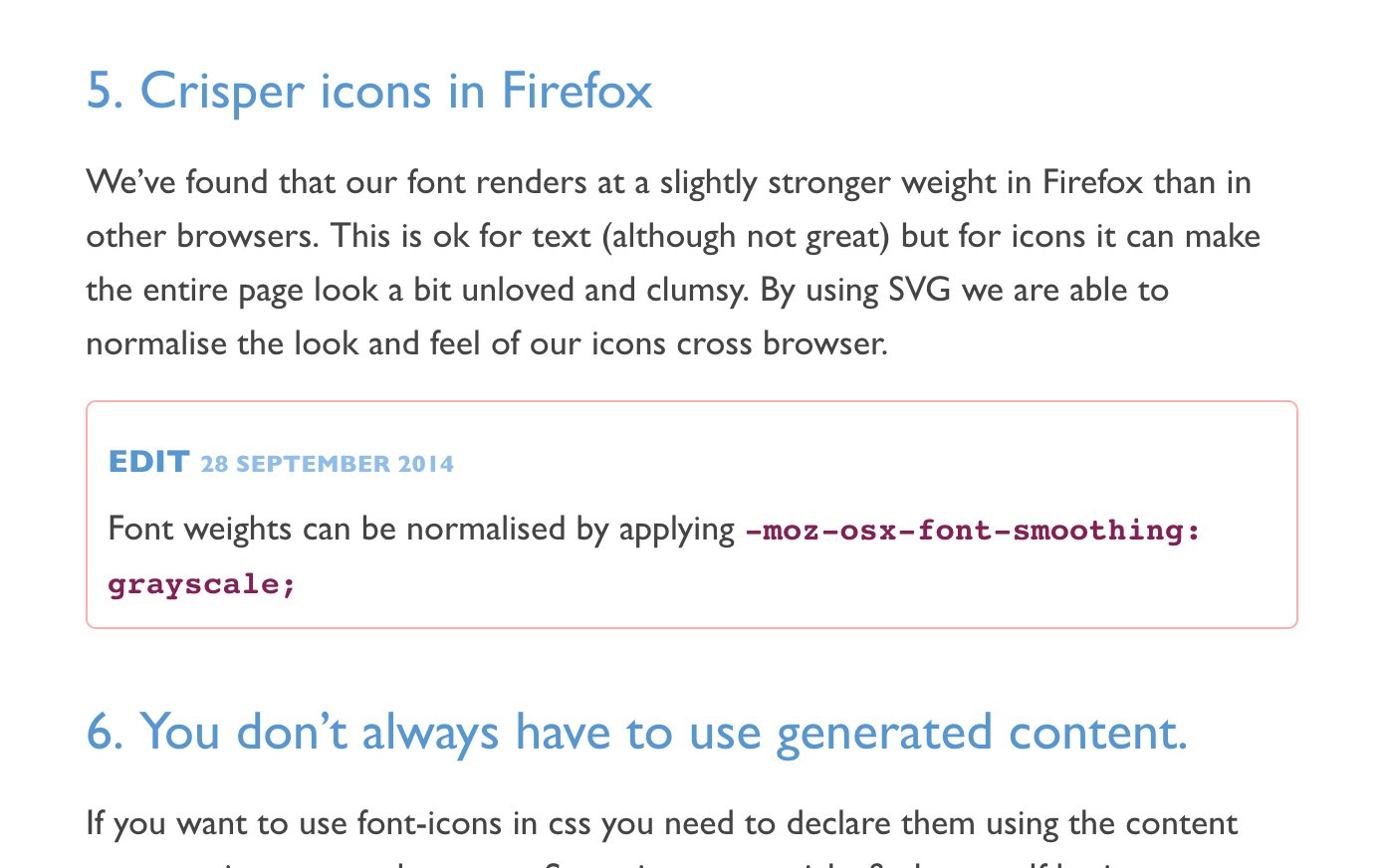
CSS-Tricks on Twitter: "Icon fonts chunky in OS X Firefox? One thing to try: -moz-osx-font-smoothing: grayscale; https://t.co/CNCqIdhBZZ… "

A Complete Guide to Flexbox | CSS-Tricks | Awesome Screenshot | Css, Browser support, Complete guide